Partner Portal
Launching a System for Consistency
Company: AREX Markets · Role: Product Design Lead · Date: 2021
- B2B
- SaaS
- Fintech
- Design System

Problem Statement
As the fintech startup AREX prepared to expand its SME invoice financing platform into the UK and Spain, its primary tool for accounting partners became a critical business risk. The Partner Portal was outdated, uncompetitive, and difficult to use, blocking this essential growth.
My mission was twofold: redesign the portal for a best-in-class user experience, and use this project to build the company’s foundational Design System.
Role and timeline
As AREX's Founding Product Designer, I led the end-to-end design for this project, including the strategic creation of 'Pigment,' the company's first Design System.
Core team: 1 Product Manager and 1 Front-End Lead. I partnered with the Head of Product and Head of Marketing on the branding effort.
Timeline: 2 Quarters (1 for the MVP, 1 for subsequent main iterations).
The Challenge
How might we redesign the portal experience so that our busy partners can manage their client leads efficiently and with total confidence?
From friction to flow
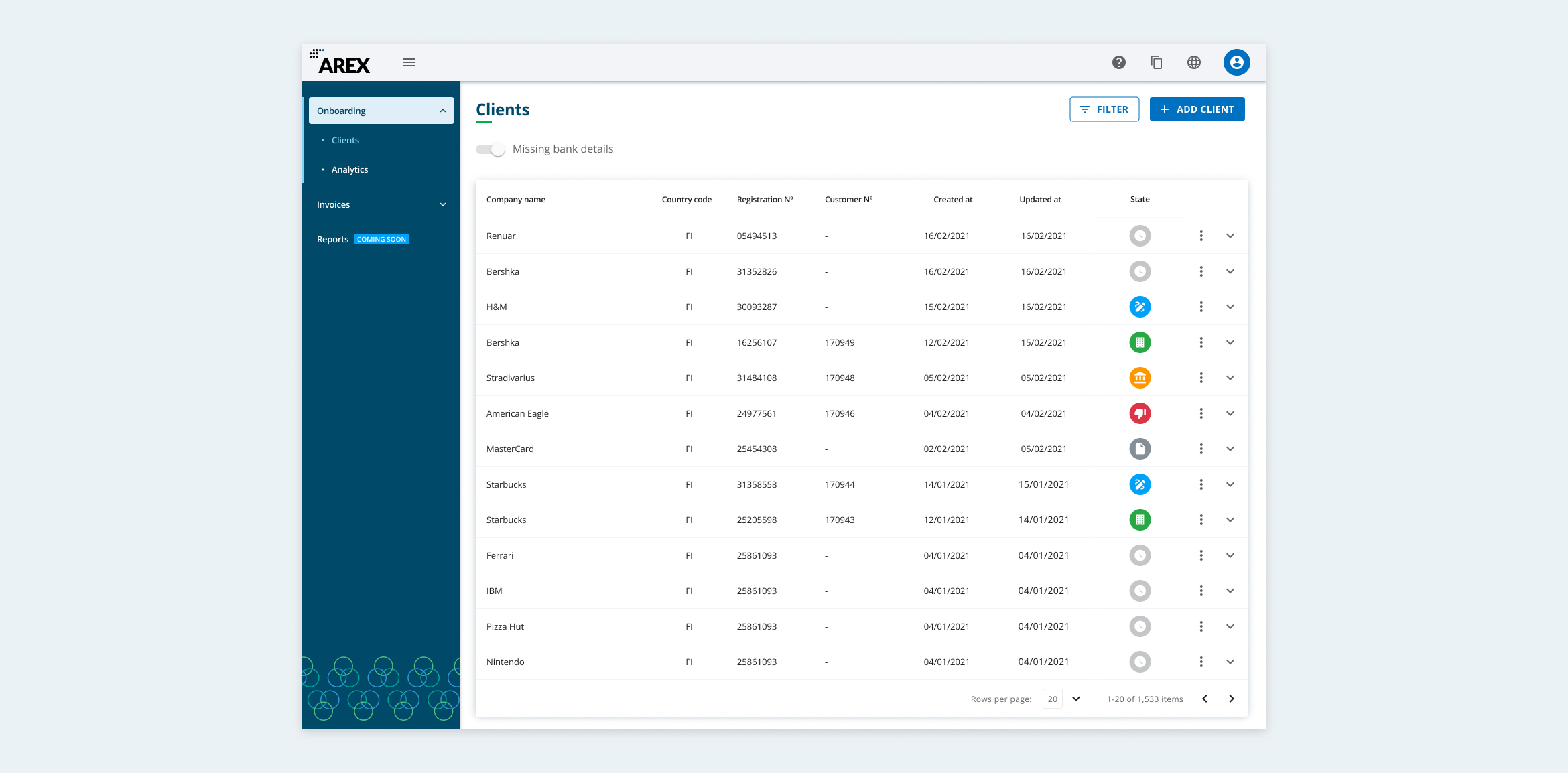
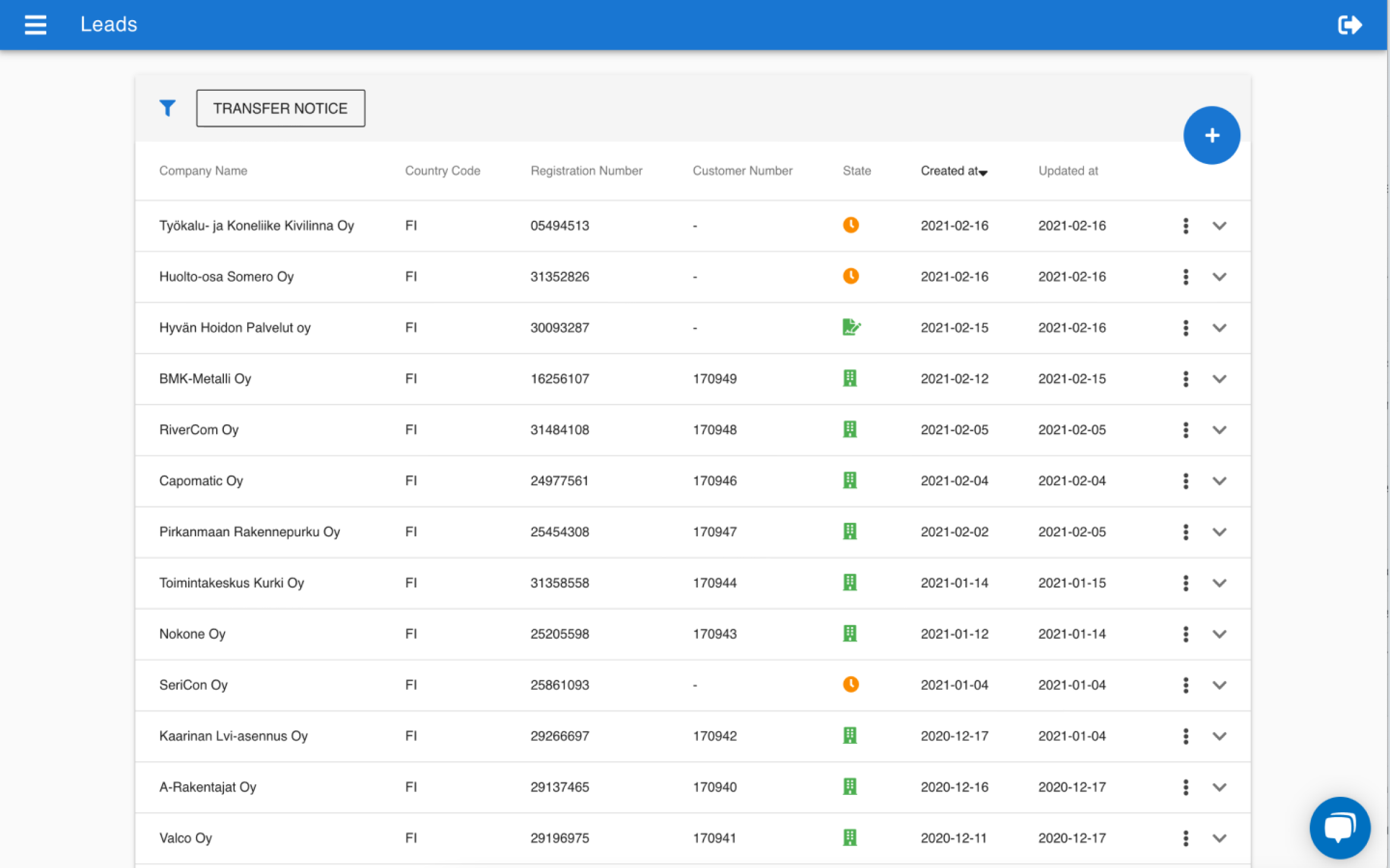
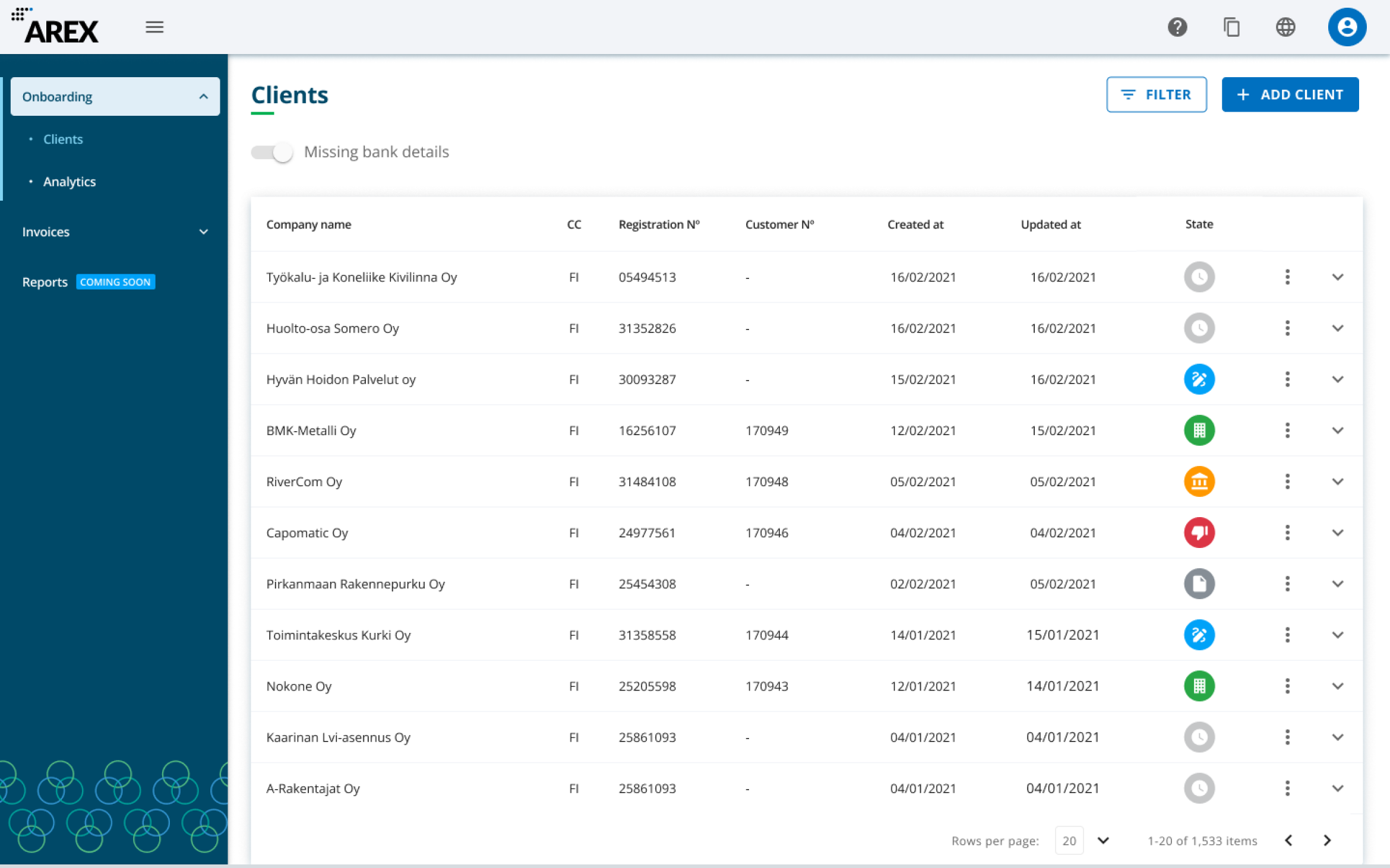
This project was a complete overhaul, moving the Partner Portal from an outdated, unbranded tool with high user friction to a modern, intuitive platform grounded in research. The transformation focused on eliminating key frustrations, like ambiguous icons and unclear forms, to deliver a seamless workflow that could support the company's strategic expansion. Below you can see the before and after:


Understanding Non-Technical Users
The research revealed a key insight: our partners weren't tech-savvy. They were busy business people who needed to get information quickly and without friction. I used several methods to identify their frustrations:
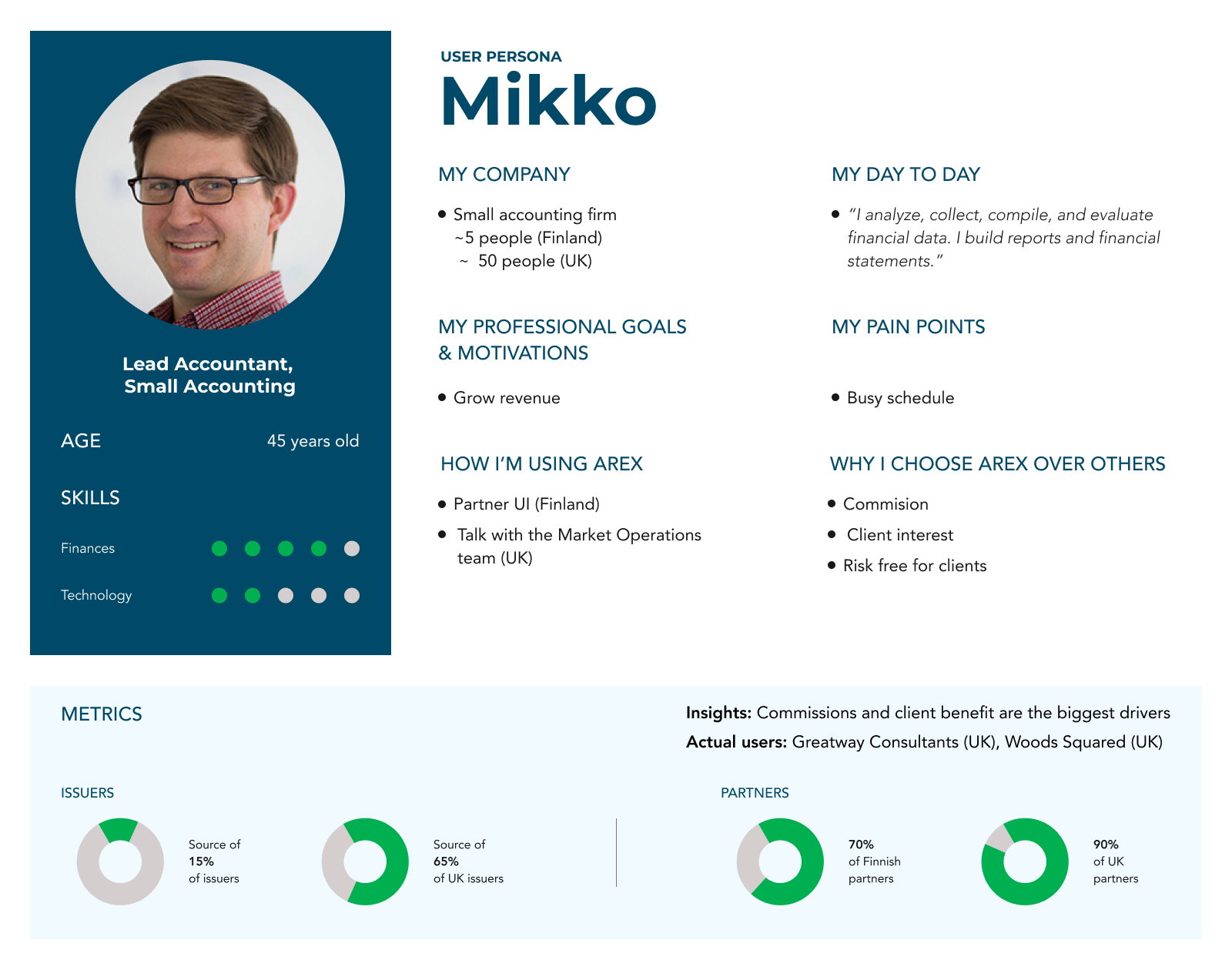
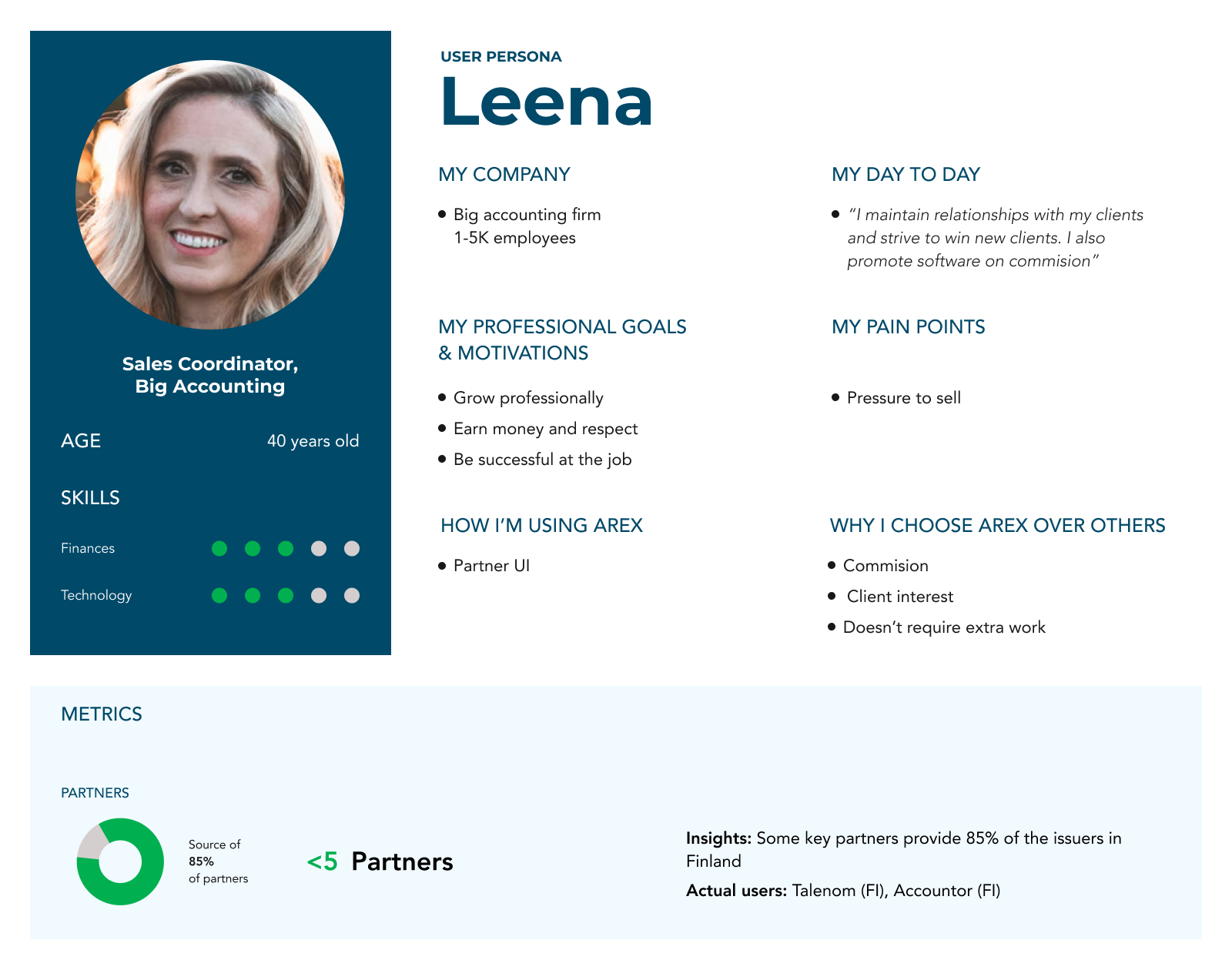
User Personas: In collaboration with the Product Manager, and based on internal data and sales calls, I defined the User Persona of "Mikko," a partner with limited tech skills who constantly relied on our Operations team, and "Leena," an efficient partner who appreciated that the tool didn't create extra work for her. My goal was to empower users like Mikko with full autonomy while ensuring the experience remained frictionless for users like Leena.


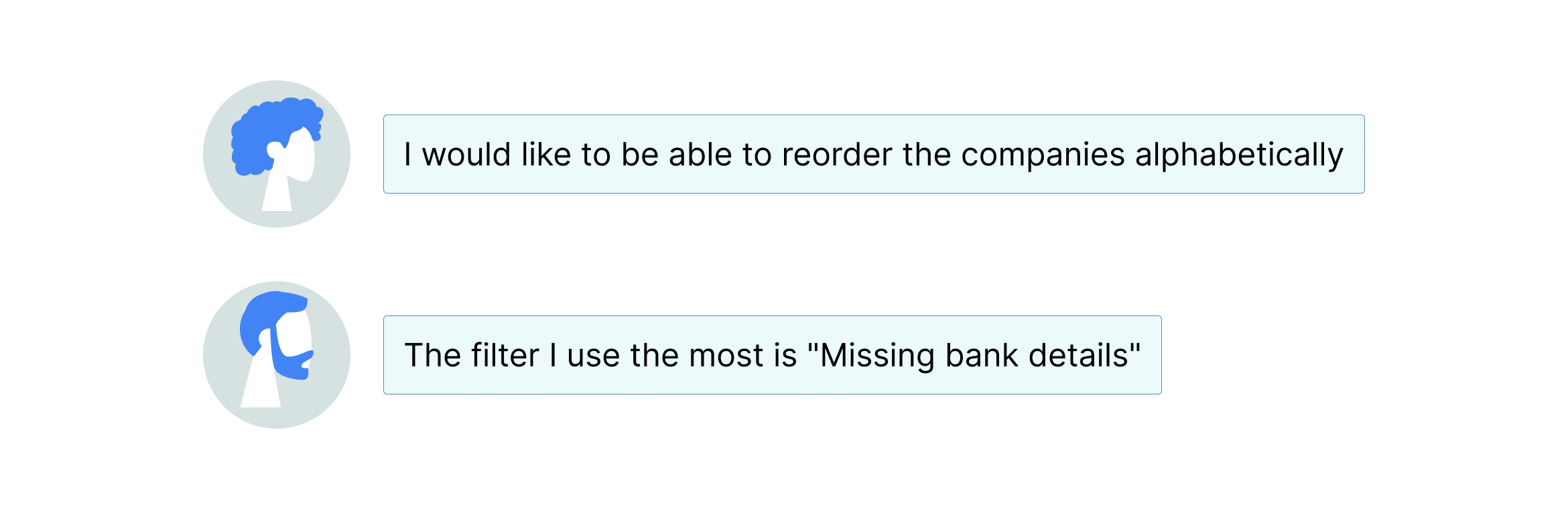
I conducted a series of interviews that uncovered specific pain points:

Heuristic Analysis: My evaluation of the old interface revealed critical usability issues. For example, forms created user frustration by not indicating which fields were required, while ambiguous status icons, which only differed by color, were difficult for users to recognize and remember.

New icons.
From Insights to Solutions
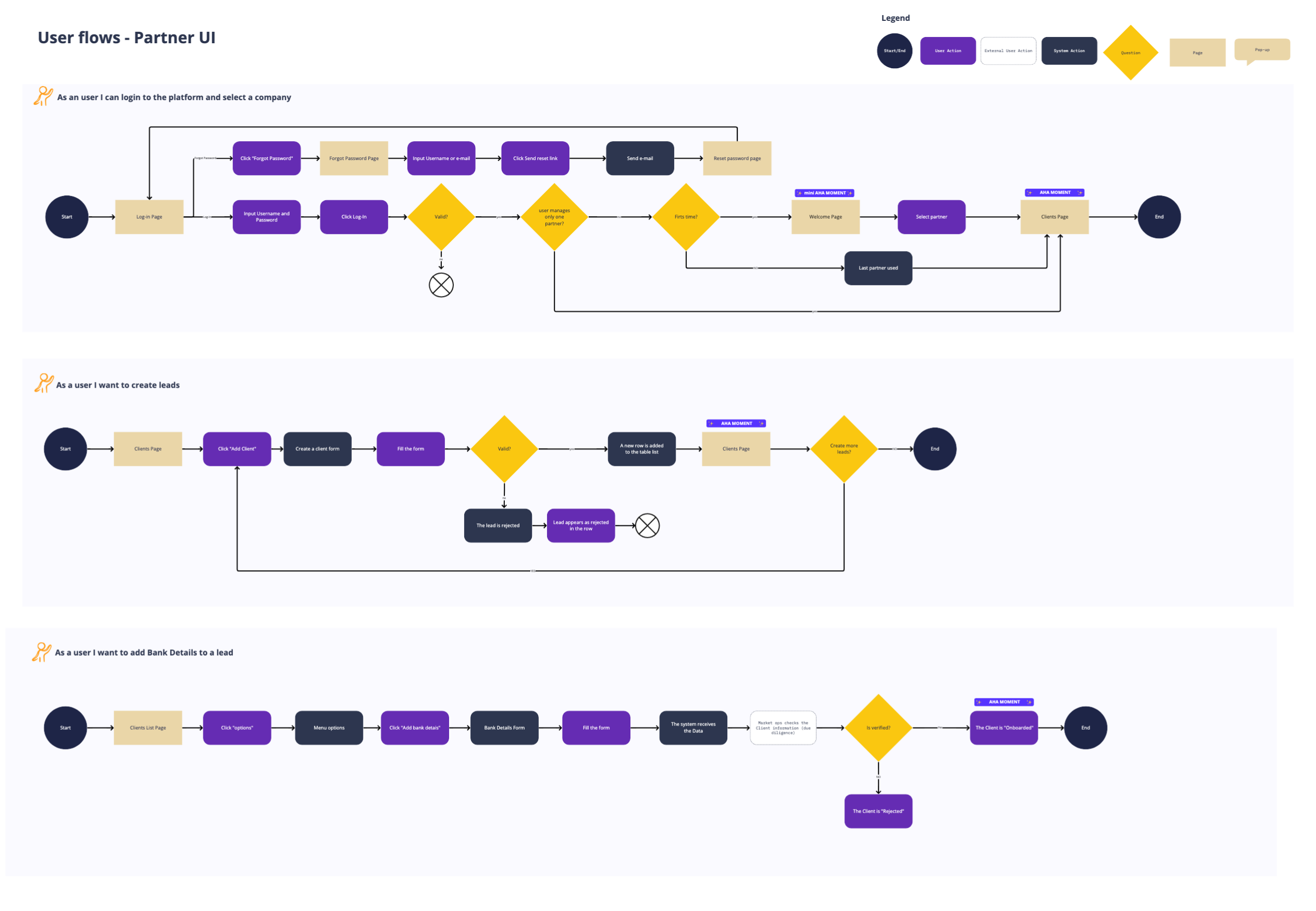
This HMW question focused our efforts and, in collaboration with the Product Manager, led us to define the fundamental user stories for the MVP:
Creating a new lead
As a partner, I want to create a new lead in the system so I can manage and track its progress in an organized manner.
Completing a lead
As a partner, I want to update the information of an existing lead so I have all the necessary details to complete the data.
Finding a company
As a partner, I want to search and filter companies in the system so I can quickly find what I need based on specific criteria.
Based on these priorities, every design decision I made was a direct response to a detected problem.
| User Insight (The Problem) | My Design Solution |
|---|---|
| They needed to find leads with pending bank details fast. | I made the "Missing bank details" a persistent quick filter. Other filters were grouped into a clean modal. |
| They wasted time searching for companies due to a lack of sorting. | I enabled sorting on every column of the table, giving users full flexibility to manage their data. |
| The status icons were confusing and ambiguous. | I redesigned the statuses with unique, recognizable icons, using semantic colors and tooltips to reinforce their meaning. |
| The forms generated errors and frustration. | I proactively marked all mandatory fields, preventing users from having to guess what was required. |
Filters.
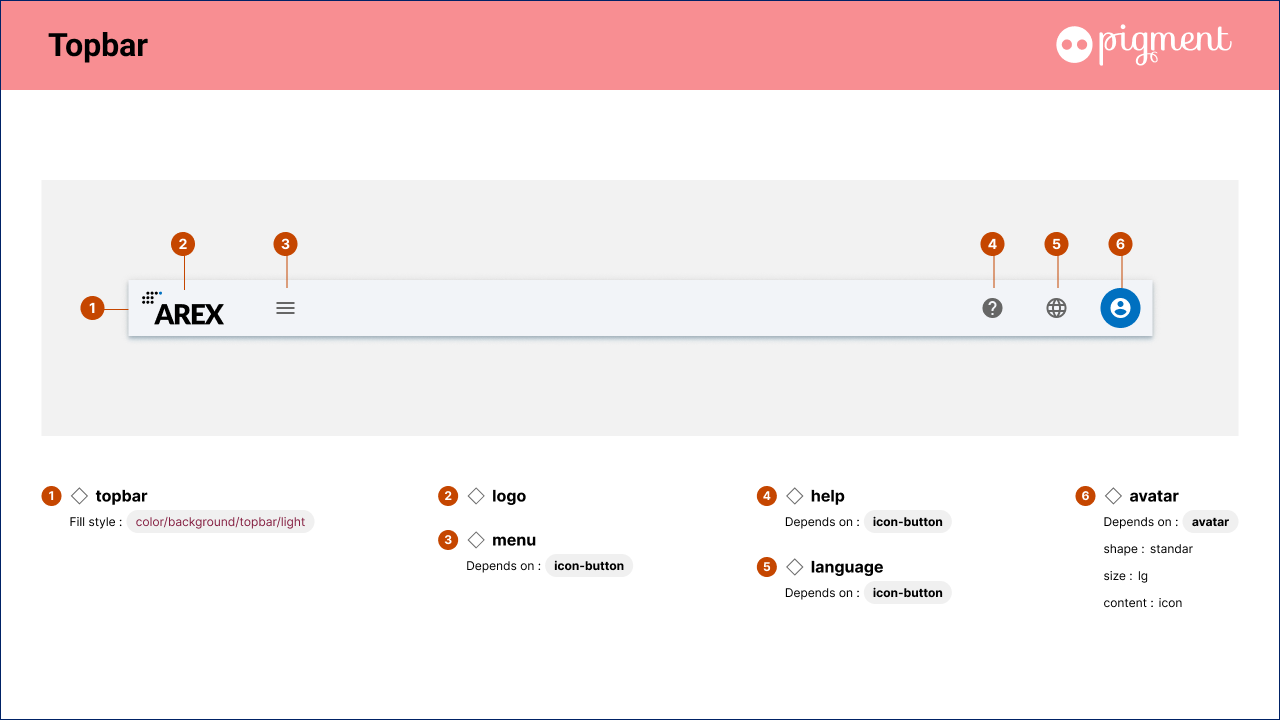
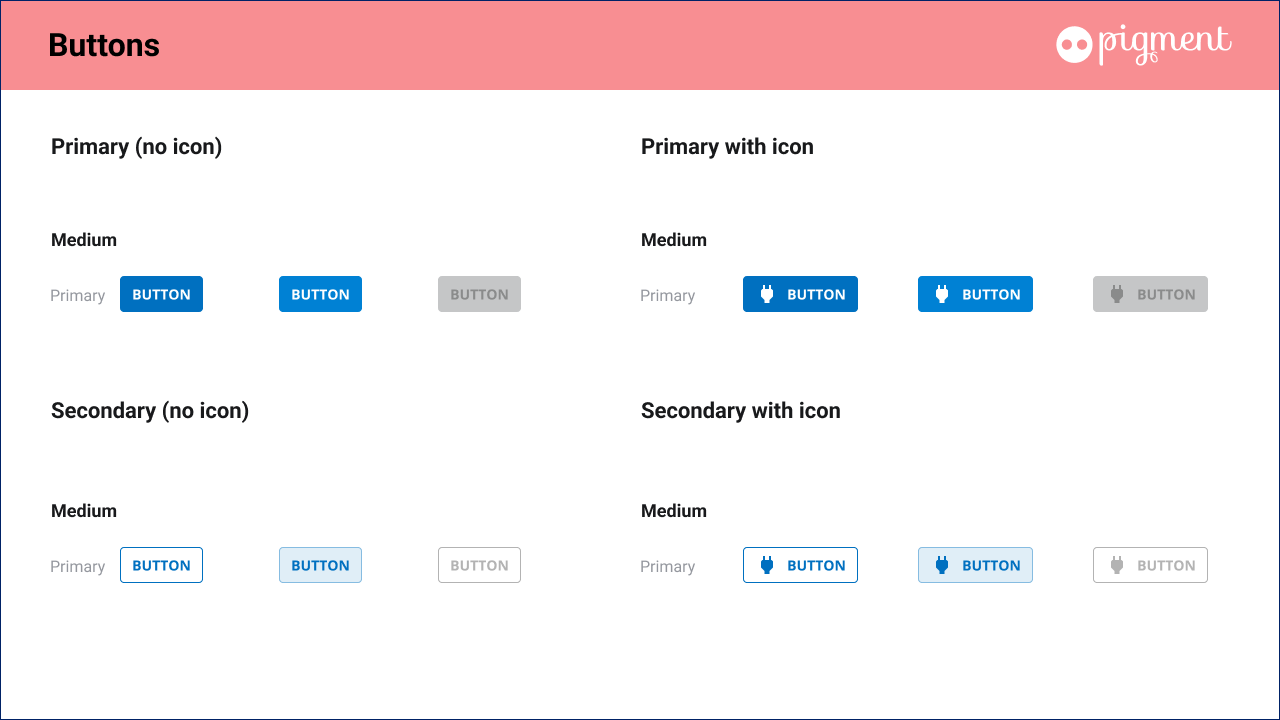
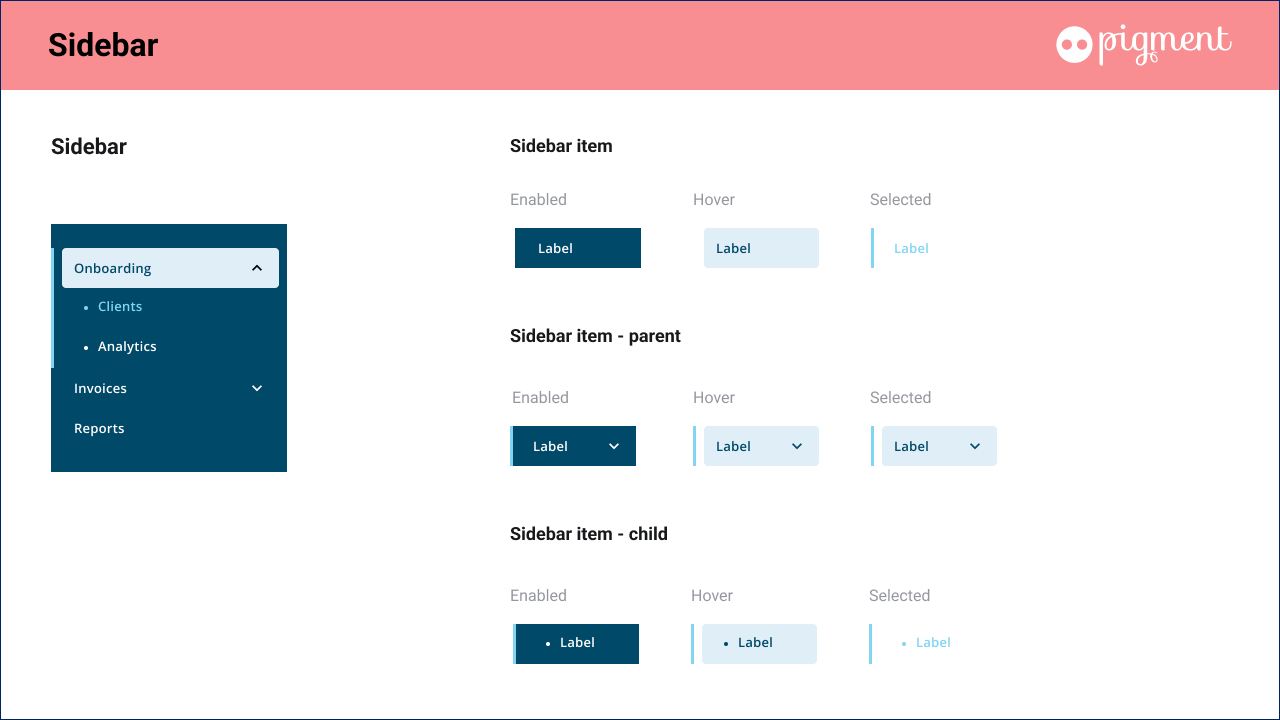
Building the Design System
This project was the perfect opportunity to scale design at AREX. I spearheaded the creation of "Pigment", the Design System.
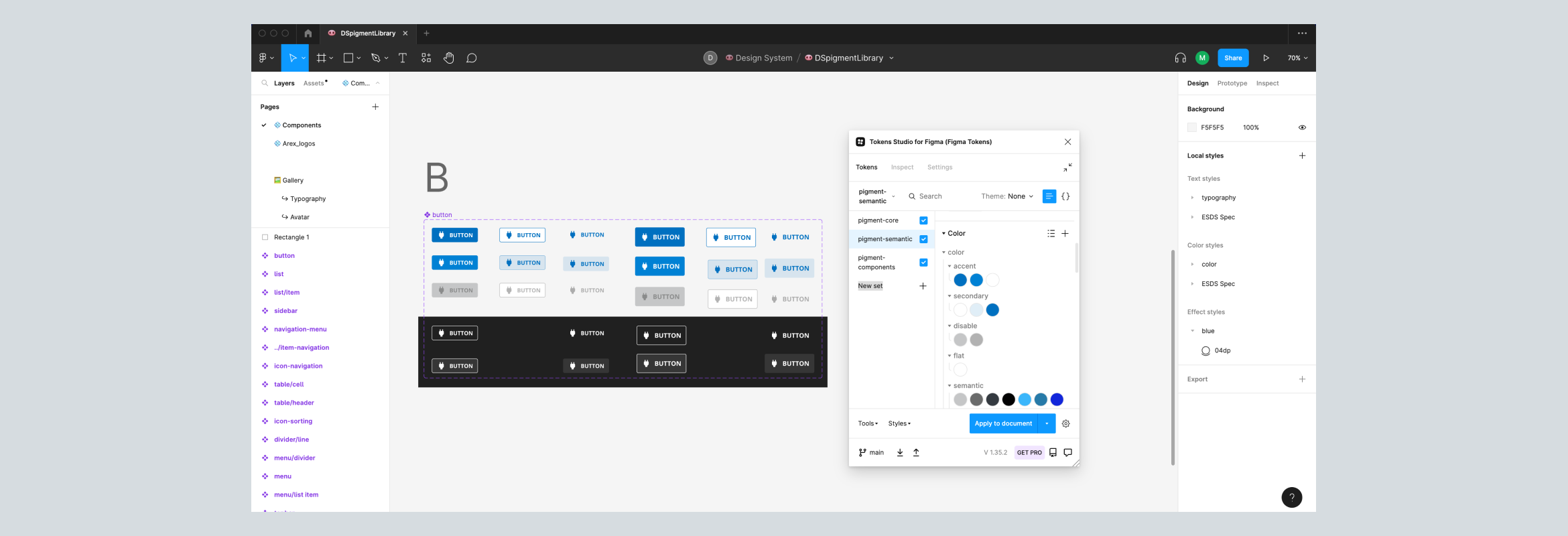
- Foundations: I defined all design tokens (colors, typography, spacing) in Figma using Token Studio.
- Together with the Front-End Lead, we chose Vue.js with the Quasar framework. Based on Material Design, it gave us a flexible and robust foundation for our components.
- The Front-End team implemented the components in Storybook, turning my Figma UI Kit into a living, reusable code library that would serve the entire company.




Testing Assumptions with Real Users
A design isn't complete until it's tested. I built a high-fidelity prototype in Figma and designed the test scenarios for usability sessions. In partnership with the PM, we validated the design with 5 partners from Finland and the UK.
The test confirmed the main flows were intuitive, but it also allowed me to uncover a new, critical insight: Users needed to know the reason for rejection to take action. I immediately iterated on the design to include this feedback, turning a moment of frustration into an opportunity.

The new Partner Portal was successfully launched. 🤗 Video below.
Impact
⚡️ Increased User Efficiency
I reduced the time to create a new lead to just 33-46 seconds. This allowed partners to manage more clients in less time.
🚀 Unlocked Growth
The new portal was a key enabler for AREX's successful launch in the UK and Spain, helping the company achieve its growth targets
🧩 Multiplied Team Agility
The "Pigment" Design System became the single source of truth. The team could now build new features faster and consistently.
Iterations
Post-launch, I continued to monitor user behavior to identify further improvements.
- I noticed the system took a moment to refresh a lead's status after an update, causing confusion. I added a loading state to provide immediate feedback.
- I observed users scrolling through the entire country list in the phone prefix dropdown. I redesigned the component to feature the most frequent countries (Finland, UK, Spain) at the top.
Reflections on my journey
My biggest takeaway from this project was the experience of driving a strategic initiative from the ground up. As the Founding Designer, I felt a responsibility to solve our inconsistencies at their core. Because of this, I championed the idea of creating a Design System, presented its benefits to leadership (the CTO and Head of Product), and secured their buy-in to begin with 'Pigment.' It was proof that a single product's problem can be the gateway to a company-wide solution.
Selected work

Unlocking Real-Time Team PerformanceSaaS - B2B

Humanizing the Fintech Back OfficeFintech - SaaS - B2B

Partner Portal, a System for ConsistencyFintech - SaaS - B2B

Embedded Finance SeamlesslyFintech - SaaS - B2B

A small vehicle journey MaaS - SaaS - B2B - Mobile

Boosting user engagement through personalization at Promofarma Marketplace - Mobile
María Rey. Based in Barcelona, working remotely